
Ma`lumotlar : 1092
Xabarlar soni: 314
Bugun: 16.4.2024
Soat: 14:26
Html hujjatlarda jadvallar
Muallif: Zaripova M.J.
Qo`shilgan sana: 2014-03-13
Html hujjatlarda jadvallar
Jadvallar haqida umumiy ma'lumot.
Jadvallar-bu Web sahifalarda ma'lumotlarni (vizual) tashkil qilishning muhim vositalaridan biridir. Bizga ma'lumki HTMLda, bezatish elementlarini aniq koordinatalar bo’yicha joylashtirish vositalari mavjud emas. Shuning uchun jadvallardan shu maqsadda foydalanish maqsadga muvofiq. Jadvallarni Web sahifaga joylashtirib, ularning kataklariga bezatish elementlarini joylashtirish mumkin. Bundan tashqari yana freymlar deb ataluvchi vositalar yordamida ham bu ishlarni amalga oshirish mumkin. Lekin bu vosita oxirgi vaqtlarda Web masterlar orasida o’z ommaviyligini yo’qota boshladi. Biz freymlarga keyingi ma'ruzamizda batafsil to’xtalamiz.
Jadvallardan to’laligicha foydalanish qoidalarini bilish uchun ularning tuzilishini yaxshi bilish talab qilinadi. Jadval tuzishda ishlatiladigan teglarni tasniflashdan avval, oddiy jadval tuzish sxemasi bilan tanishib chiqsak. Har qanday jadval quyidagi sxema bo'yicha tuziladi:
<JADVALNI OCHUVCHI TEG>
<JADVAL QATORINI OCHUVCHI TEG>
<JADVAL BO'LAGINI OCHUVCHI TEG>
Matn, tasvir yoki jadval
</JADVAL BO'LAGINI YOPUVCHI TEG>
</JADVAL QATORINI YOPUVCHI TEG>
</JADVALNI YOPUVCHI TEG>
Har qanday jadvalda qatorlar va ustunlar mavjud bo'ladi. Jadvalning bo'lakchalarida (yacheyka) esa axbvorot kiritilishi mumkin. Yuqorida keltirilgan misoldan ko'rinib turibdiki, bitta ustun, bitta qator va bitta bo'lakchadan iborat jadvalni tuzish uchun jadval ochiladi va yopiladi. Agar bitta ustundan iborat va bir necha qatorni o'z ichiga olgan jadvalni tuzish uchun, jadval qatorini ochuvchi va yopuvchi teglar orasiga bir nechta jadval bo'lakchalarini ochuvchi va yopuvchi teglarini kiritish lozim.
Demak, HTML da jadvallar satrlardan tashkil topadi, satrlar esa o’z navbatida yacheyka (katak)lardan tashkil topadi. Shunday ekan bu ob'ektlarning har birining o’z parametrlari mavjud. Bu parametrlar yordamida ularning o’lchamlarini o’rnatish mumkin. Agar biz jadvalning kengligini oldindan aniqlab qo’ygan bo’lsak, masalan 100 piksel deb aniqlagan bo’laylik va har bir satrda 4 ta yacheyka joylashgan bo’lib bu yacheykalarning har birining uzunligi 30 pikseldan iborat bo’lsin, u holda jadval kengligi 100 piksel bo’lmasdan balki 120 piksel bo’ladi. Agar birorta yacheyka kengligi 30 pikseldan ko’p bo’lgan grafik tasvir joylashgan bo’lsa, u holda yacheykaning kengligi tasvir kengligiga mos ravishda kengayadi, buning natijasida esa butun jadvalning kengligi oshadi. Bu imkoniyat shuning uchun yaratilgan, buning natijasida qar bir yacheykadagi ma'lumot aniq va hech qanday yo’qotishlarsiz to’laligicha tasvirlanadi.
Shuni e'tiborga olish kerakki jadvalning ustunlarini oldindan aniqlash imkoniyati yo’q. Ustunlarni brauzerning o’zi jadval satrlarini tahlil qilib aniqlaydi va jadvalni to’laligicha tasvirlaydi.
Endi biz jadval teglari bilan tanishishni boshlaymiz. Jadval va uning tashkil etuvchi hamma elementlari <table> va </table> teglari orasida sarlavhasi esa <caption> va </caption> teglari orasida joylashtiriladi. Jadvallarda bundan tashqari ustunlar guruhini <col> va <colgroup> teglari yordamida aniqlash mumkin, hamda <thead> va <tfoot> teglar bilan mos ravishda jadvalning yuqorigi va pastgi sarlavhalarini (shapkalarini) tashkil qilish mumkin. Satrlar guruhini esa <tbody> tegi yordamida hosil qilamiz. Shunday qilib jadval asosan yuqorida ko’rilgan teglardan tashkil topadi, qolgan boshqa jadval elementlari esa shu ob'ektlar ichida joylashadi. <table> tegida jadvalning barcha xususiyatlarini o’rnatish uchun etarli bo’lgan parametrlar mavjud.
Jadvallarda balandlikni o’rnatish parametri yo’q, kenglikni esa width shart bo’lmagan parametr bilan o’rnatish mumkin. Jadvaldagi yacheykaning balandligi yacheykadagi ob'ektning o’lchamiga mos ravishda hisoblanadi. Jadval chegaralarining kengligini o’rnatish uchun border parametridan foydalanamiz.
Bu parametrga manfiy bo’lmagan butun qiymat beriladi. Chunki u chegaradagi chiziqlarning kengligini (piksellarda) o’rnatadi. Agar biz bu parametrga “nol” qiymat o’rnatsak jadval chegaralari ko’rinmas holatga o’tadi. Bu esa bizga yacheykalarida Web sahifaning elementlari joylashgan ko’rinmas jadval tuzish imkoniyatini yaratadi.
Yacheykalar o’rtasidagi masofani cellspacing parametri yordamida piksellarda o’rnatish mumkin. Xuddi shunga o’xshash cellpadding parametri yacheyka ichidagi ob'ekt bilan uning chegaralari orasidagi masofani piksellarda o’rnatadi. Shunday qilib cellspacing yacheykalar o’rtasidagi ochiq (bo’sh) masofa, cellpadding esa yacheyka ichidagi bo’sh qoldirilgan joy.
"Jadval tuzish - oddiy jadval"
Jadval tuzish uchullarini o’rganishni, eng oddiy jadval yaratishdan boshlaymiz. Biz tuzmoqchi bo'lgan jadval uchta ustundan iborat bo'ladi va har bir ustunda 3 tadan yacheykalar o'rin oladi. Jadvalning birinchi ustunini "Mahsulot", ikkinchisini esa - "Rangi", uchunchisini- "Narhi" deb nomlaymiz. Biz tuzgan jadval mana bunday ko'rinishda bo'ladi:
Mahsulot |
Rangi |
Narhi (co'm.) |
Qalam |
Qora |
100 |
Qalam ochgich |
Qora |
500 |
Endi ushbu jadvalni tuzishda qanday HTML teglardan foydalanilganligini ko'rib chiqamiz.
Misol:
<TABLE>
<TR>
<TD>Mahsulot</TD>
<TD>Rangi</TD>
<TD>Narhi (co'm.)</TD>
</TR>
<TR>
<TD>Qalam</TD>
<TD>Qora</TD>
<TD>100</TD>
</TR>
<TR>
<TD>Qalam ochgich</TD>
<TD>Qora</TD>
<TD>500</TD>
</TR>
</TABLE>
Misol tasnifi:
Jadvalni ochuvchi teg
1 - qatorni ochuvchi teg
1 - Jadval yacheykasini (bo'lagini) ochuvchi va yopuvchi teg
2 - Jadval yacheykasini (bo'lagini) ochuvchi va yopuvchi teg
3 - Jadval yacheykasini (bo'lagini) ochuvchi va yopuvchi teg
1 - qatorni yopuvchi teg
Jadvalni yopuvchi teg
Misolda korinib turibdiki, jadvalni <TABLE> va</TABLE> teglari yordamida ochiladi va yopiladi. Qatorlar uchun <TR> va</TR> teglari qo'llaniladi, <TD> va </TD> teglari esa jadval ustunlarini yacheykalarini (bo'lakchalarini) belgilash uchun ishlatiladi.
Jadvallarninng qo’llanilishi va uni qurish
Ro’yxatlardagi bitta kamchilik – bu ularning bir o’lchovliligidir. Bu degani siz ro’yxatda ma'lumotlarni ketma-ketlik bilan satrma-satr joylashtirishingiz mumkin deganidir.
Jadvallar esa ma'lumotlarni faqat satr bo’ylab emas balki ustun bo’yicha ham joylashtirish imkonini beradi. Jadvallarni shunday ishlatish kerakki ular Web sahifada shunchaki joy egallamasligi kerak.
Jadvalning satr va ustunlari ma'lumotlarni taqqoslash, qarama - qarshi qo’yish imkonini beradi. Har bir satr va ustundagi ma'lumotlarni elektron jadval singari tasvirlash mumkin.
Yaxshi tuzilgan jadval bilan Web sahifa ma'lumotga boy va tartibli bo’ladi, ammo ko’rimsiz jadval sizning ma'lumotlaringizni chalkashtirib yuboradi.
Jadval masalasi murakkab ko’rinishi mumkin, chunki buning uchun butun bir teglar ketma-ketligi tuziladi.
<table> va </table> teglar jadvalini butunligicha o’z ichiga oladi. Ma'lumot chiqarilishini boshqa bir teglar ketma-ketligi aniqlaydi. Quyida jadvalning hamma teglari ifoda qilingan:
1. Sizning birinchi qadamingiz – ona teg <table> ni kiritish.
2. Jjadvalning har bir yacheykasi nozik chiziqlar bilan bo’linishi uchun <table> tegiga border=1 kalit so’zini kiriting. Agar bu bo’lmasa yacheykaning so’zlari avtomatik tarzda tekislanadi, ammo jadvalda to’r (ajratuvchi chiziqlar) bo’lmaydi.
3. Endi yacheykalarni birin-ketin yaratib boring. Dastlab satrni bering.
<table> <tr> </tr> </table>
4. Bundan so’ng ustunning sarlavhasi bo’ladigan yacheykani bering. Brauzerlar sarlavhani qolgan matnlarga nisbatan qalinroq shriftda tasvirlaydi.
<table>
<tr>
<th> yil </th>
<th> model </th>
<th> marka </th>
</tr>
</table>
5. Hozir sizning jadvalingiz ustunlarining sarlavhasi hisoblangan bitta satrdan iborat. Qolgan satrlarni ham kiritib boshlaymiz. Har bir satrda ustunlar soniga razm solib boring, hozirgi holatda 3 ta ustun mavjud.

Rasm 1.
Misol 1.
<html>
<head>
<title>Jadval</title>
</head>
<table border=1>
<tr> <th> yil </th><th> model </th> <th> marka </th> </tr>
<tr> <td> 1986 </td><td> toyota </td><td> cozolla </td></tr>
<tr> <td> 1986 </td><td> chazolet </td><td> nova </td></tr>
<tr> <td> 1996 </td><td> plymouth </td> <td> neon </td></tr>
</table>
</html>
Web sahifalarda juda ko’p satr va ustundan iborat jadvallarni ham yaratish mumkin. Quyidagi misolga e`tibor bering:
Misol 2.
<html>
<head>
<title>Jadval</title>-----------------Sarlavha
</head>
<body> <TABLE BORDER="10" WIDTH="100%">
<CAPTION ALIGN=”TOP”> <B> <H1> Telefon nomerlar ro`yxati </H1> </B> </CAPTION>
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<TH><H3>Familiyasi</H3>
<TH><H3>Telefon nomeri</H3>
<TH><H3>Adresi</H3>
<TR>
<TD><H5><A HREF="Avazov.htm">Avazov</A></H5></td>
<td>5-14-57</td>
<td>A Navoiy</td>
</TR>
<TR><TD><H5><A HREF="Karimov.htm">Karimov</A></H5></td>
<td>3-16-49</td>
<td>Behbudiy 5</td>
</TR>
<TR><TD>Norov</td>
<td>4-23-56</td>
<td>Temur Malik</td>
</TR>
<TR><TD>Minarov</td>
<td>6-10-42</td>
<td>A Avloniy</td>
</TR>
<TR><TD>Salimov</td>
<td>3-56-56</td>
<td>Fitrat</td>
</TR>
<TR><TD>Jalilov</td>
<td>2-74-50</td>
<td>Gulxaniy 10</td>
</TR>
<TR><TD ALIGN="CENTER" COLSPAN="3">Binoning birinchi qavatida bepul telefon avtomat mavjud</TABLE>
</body>
</html>

Rasm 2.
Bir yacheykaga bir necha satrlarni birlashtirish.
Agar siz tez-tez jadvallardan foydalanib tursangiz, qaysidir bir yacheyka jadvalning bir necha satrlarini birlashtirish lozim bo’lib qolgan vaziyat bilan albatta tanishsiz. Bu erda sizga <td> tegi ichiga qo’shiladigan rowspan kalit so’zi asqotadi.
Misol 3.
<html>
<head> <title>Birlashtirish</title>--------------Sarlavha </head>
<body>
<table border="8" width="94%">
<CAPTION ALIGN=”TOP”> <B> <H1> Olimpiada </H1> </B> </CAPTION>
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<TH><H3>Ismi</H3>
<TH><H3>Viloyati</H3>
<TH><H3>Egallagan orin</H3>
<TH><H3>Musobaqa turi</H3>
<TH><H3>Bo'yi</H3>
<tr>
<td> Dilshod </td> <td rowspan=2> Samarqand </td>
<td> 1 </td> <td> 100 metrga yugurish </td>
<td> 194 </td>
</tr>
<tr>
<td> Sarvar </td> <td> 2 </td>
<td> Suzish </td> <td> 196 </td>
</tr>
<tr>
<td> Javlon </td> <td rowspan=3> Termez </td>
<td> 1 </td> <td> Tosh ko’tarish </td>
<td> 194 </td>
</tr>
<tr>
<td> Suxrob </td> <td> 1 </td>
<td> Vilosiped poygasi </td> <td> 192 </td>
</tr>
<tr>
<td> Nodir </td> <td> 3 </td>
<td> Suzish</td> <td> 196 </td>
</tr>
</table>
</body>
</html>

Rasm 3.
Bir necha ustunlarni bir yacheykaga birlashtirish va ro’yxat kirgizish.
Yuqoridagi misolda rowspan bir necha satrlarni birlashtirgani guvohi bo’ldingiz, endi e`tiboringizni, colspan kalit so’ziga qaratishingizni so’raymiz. Colspan kalit so’zi bir necha ustunlarni birlashtiradi. Colspan kalit so’zi yordamida siz istagan miqdordagi ustunlarni bir yacheykaga birlashtirishingiz mumkin. Quyidagi misolga e'tibor bering:
Misol 4.
<html>
<head><title>Ustunlarni birlashtirish</title>
</head>
<body>
<table border="8" width="100%">
<CAPTION ALIGN=”TOP”> <B> <H2> Ma`lumot </H2> </B> </CAPTION>
<TR BGCOLOR="#00FFFF" ALIGN="CENTER">
<TH colspan=3><H3>F.I.SH.</H3>
<TH><H3>Viloyati</H3>
<TH colspan=3><H3>Tug’ilgan yili</H3>
</TR>
<tr>
<th> Zaripova </th>
<th> Muqaddas </th>
<th> Jumaniyozovna </th>
<th> Samarqand </th>
<th> 1972 yil </th>
<th> 7 </th>
<th> aprel </th>
</tr>
<tr>
<th> Yusupova </th>
<th> Dilfuza </th>
<th> Aminovna </th>
<th> Farg’ona </th>
<th> 1968 yil </th>
<th> 7 </th>
<th> may </th>
</tr>
<tr>
<th> Karimova </th>
<th> Nodira </th>
<th> Salimovna </th>
<th> Termiz </th>
<th> 1972 yil </th>
<th> 14 </th>
<th> mart </th>
</tr>
</table>
</body>
</html>

Rasm 4.
Ehtiyotkorlik! rowspan (yoki colspan) lardan foydalanganda mos holda satr yoki ustunlarning miqdorini kamaytirishni esdan chiqarmang. Jadvalga HTML ning boshqa elementlarini ham qo’shish mumkin. Shunday ekan unga ixtiyoriy turdagi ro’yxat kiritilishi mumkin. Qat'iy ravishda yoyilgan teglardan foydalanganlikni kuzatib borish kerak, aks holda ro’yxat kodlarini ajratib ko’rish qiyin bo’ladi.
Jadval yacheykalarining vertikal yoki gorizontal ravishda matnni tekislash masalasini berish mumkin. Tekislash usullari maxsus align va valign kalit so’zlari yordamida beriladi. Yana siz umumiy ravishda jadval uchun tekislashda (<table> tegida), joriy satr uchun (<tr> tegda) yoki bir yacheyka uchun (<td> tegda) berish mumkin. align va valign kalit so’zlarining har biri uchun 3 ta mumkin bo’lgan ifodalari bor:
Jadvaldagi ranglar
So’ngi vaqtlargacha Web sahifaning jadvaldagi ranglarni boshqarish imkoni mavjud emas edi. Jadval turi qora rangda, fon esa sahifa foni rangi bilan mos tushar edi. Biror bir yacheykaning rangini boshqasidan ajratish va har xil ranglardan foydalanish juda qiyin bo’lgan.
Hozirda fon va tur rangini berish mumkin bo’lgan yangi teglar qatori mavjud. Birinchi holda bgcolor kalit so’zi <table> tegida quyidagi ravishda qo’yiladi.
<table border bgcolor=yellow></table>
Endi esa jadval fonining rangi sariq bo’ladi. Yuqoridagi 4 misolda <table border="8" width="100%"> o’rniga <table border bgcolor=yellow> ni kiriting. Quyidagi jadval xosil bo’ladi.

Rasm 4.1
Quyidagi 16 rangdan ixtiyoriy birini uning nomini ko’rsatgan holda berishingiz mumkin: Black - qora, Treen - to’q yashil, Navy - to’q ko’k, Tial - ko’k, Silver - ochiq kulrang, Lime - yashil, Blue - ko’k, Aqua - бeрюзовый, Maroon - малиновый, Olive - оливковый, Purple – сирeнeвый, Troy – тeмно-сeрый, Red - qizil, Yellow – sariq, Fuchsia - розовый, White - oq.
bgcolor kalit so’zidan boshqa yana ranglarni boshqarish uchun quydagi kalit so’zlari ham ishlatiladi:
Quyida yangi kalit so’zlarning barchasini ishlatib tuzilgan oddiy namuna berilgan:
<table border=4 bgcolor=yellow bordercolor=red bordecolordark=blue bordercolorlight=grey width=100%> </table>
Misol 5.
<html>
<head>
<title>Jadval hoshiyasini o’zgartirish</title>
</head>
<body>
<table border=2 bgcolor=yellow bordercolor=red bordercolordark=blue bordercolorlight=grey width=100%>
<TR ALIGN="CENTER">
<TH><H4>1</H4>
<TH><H4>2</H4>
</TR>
<tr>
<th> bir </th>
<th> ikki </th>
</tr>
<tr>
<th> BIR </th>
<th> IKKI </th>
</tr>
</table>
</body>
</html>

Rasm 5.
Izoh: “Rasm 5” Misol 5 ning brauzer oynasida tasvirlanishi.

Rasm 6.
Rasm 5 va rasm 5.1 ga e`tibor bering, ko’rib turganingizdek, siz bu kalit so’zlar yordamida jadvalning faqatgina tashqi ko’rinishini o’zgartirishni o’rgandingiz xolos. Bu hali hammasi emas. Bu kalit so’zlarni har bir satr va yacheyka uchun berishimiz mumkin. Quyida keltirilgan HTML kodda har bir yacheykaninng rangi alohida beriladi.
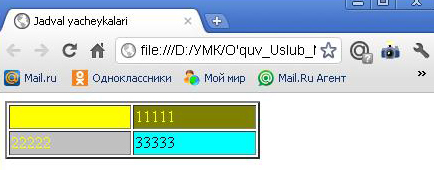
Misol 6.
<html>
<head><title>Jadval yacheykalari</title></head>
<body>
<table border=2 width=300>
<tr>
<td bgcolor=yellow></td>
<td bgcolor=olive><font color=black>11111</font></td>
</tr>
<tr>
<td bgcolor=silver><font color=yellow>22222</font></td>
<td bgcolor=aqua>33333</td>
</tr>
</table>
</body>
</html>

Rasm 7.
Bu kalit so’zlarni tr tegida ham berish mumkin. Bunda satrning rangi beriladi. Jadval matnining rangi uning foni rangi bilan mos tushmaganligiga e'tiboringizni qarating. Matn rangi font tegi yordamida o’zgartirilishi kerak.
35509 marta o`qildi.